Google Analytics 4 (GA4) — это последняя версия платформы веб-аналитики от Google. GA4 предоставляет новые возможности и инструменты для отслеживания и анализа данных о посетителях вашего сайта. Чтобы настроить GA4, вы можете использовать Google Tag Manager (GTM) — бесплатный инструмент от Google, который упрощает управление кодом отслеживания на вашем сайте.
- Шаг 1: Создайте аккаунт Google Analytics 4
- Шаг 2: Создайте поток данных (Data Stream)
- Шаг 3: Настройте Google Tag Manager
- Шаг 4: Проверьте установку
- Экономьте время, избегайте работы с кодом и легко создавайте пользовательские события, настраивая параметры аналитики через GTM.
- Как установить основной код GA4
- Настройки отслеживания событий в Ga4
Шаг 1: Создайте аккаунт Google Analytics 4
Первым шагом в настройке GA4 является создание аккаунта. Для этого необходимо:
- Зайдите на https://analytics.google.com/ и войдите в свою учетную запись Google.
- Нажмите на «Администрирование» в нижней части бокового меню.
- Выберите «Google Analytics»> «Создать аккаунт».
- Заполните необходимую информацию о вашем аккаунте и нажмите «Продолжить».
- Согласитесь с условиями использования и нажмите «Создать».
Шаг 2: Создайте поток данных (Data Stream)
После создания аккаунта вам необходимо создать поток данных. Поток данных — это источник данных, через который GA4 будет получать информацию о вашем сайте. Для создания потока данных выполните следующие действия:
- Перейдите на страницу «Администрирование» в Google Analytics.
- В разделе «Потоки данных» выберите «Создать поток данных».
- Выберите тип потока данных: «Веб» или «Мобильное приложение».
- Укажите необходимую информацию о вашем сайте (URL, название и т. д.).
- Нажмите «Создать поток данных».
Шаг 3: Настройте Google Tag Manager
Теперь необходимо настроить Google Tag Manager, чтобы отправлять данные на GA4. Вам потребуется:
- Зайдите на https://tagmanager.google.com/ и войдите в свою учетную запись Google.
- Создайте новый контейнер и укажите необходимую информацию (название, целевую платформу и т. д.).
- Скопируйте код контейнера и добавьте его на каждую страницу вашего сайта перед закрывающим тегом </head>.
- Создайте новый тег, выбрав тип «Google Analytics: Global Site Tag».
- Укажите идентификатор потока данных GA4 (полученный на шаге 2).
- Настройте срабатывание тега для всех страниц вашего сайта.
- Сохраните и опубликуйте контейнер.
Шаг 4: Проверьте установку
После настройки Google Tag Manager и GA4 можно проверить, правильно ли установлены теги отслеживания. Для этого:
- Откройте ваш сайт в браузере.
- Нажмите правой кнопкой мыши и выберите «Просмотреть код страницы».
- Убедитесь, что код Google Tag Manager присутствует в заголовке <head>.
- Выполните несколько действий на вашем сайте (например, переходите по страницам).
- Зайдите в Google Analytics 4 и проверьте, что данные отображаются в разделе «Рабочий стол» и «Отчеты».
После выполнения всех этих шагов вы настроили Google Analytics 4 с помощью Google Tag Manager. Теперь вы сможете получать детальную информацию о посетителях вашего сайта, и это поможет вам принимать информированные решения в пределах вашего веб-проекта.
Экономьте время, избегайте работы с кодом и легко создавайте пользовательские события, настраивая параметры аналитики через GTM.
Google Analytics 4 представляет новую версию надежной аналитической платформы для многих маркетологов. Переработанный с нуля, с новой рабочей средой и улучшенными первичными измерениями, GA4 также требует другого процесса настройки для размещения меток слежения.
Google Tag Manager (GTM) обеспечивает простой и стандартный путь к установке GA4 на вашем сайте и созданию пользовательских событий. В этой статье мы рассмотрим процесс отслеживания GA4 через GTM и расскажем о некоторых основных возможностях настройки.
Как установить основной код GA4
Метка GTAG.JS — это основной код отслеживания, который необходимо разместить на вашем сайте. Как только вы запустите эту функцию на каждой странице, она начнет записывать все данные по умолчанию, которые GA4 отслеживает о посетителях сайта.
GTM позволяет настроить эту метку так же просто, как несколько щелчков мыши и введение идентификатора вашей учетной записи.
Примечание: Если на вашем сайте уже установлен ярлык Universal Analytics (Analytics.js), его следует оставить на месте. Вы можете запустить GA4 вместе с Universal Analytics и должны сохранить предыдущие характеристики Universal Analytics для сохранения исторических данных; Ga4 будет записывать данные только за период с момента установки.
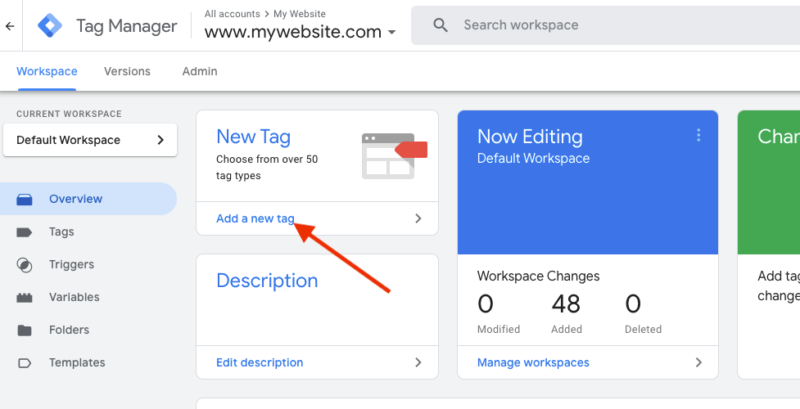
Шаг 1: Чтобы начать настройку этикетки GA4, перейдите в нужный аккаунт и контейнер, зайдите в GTM и выберите Добавить новую этикетку.

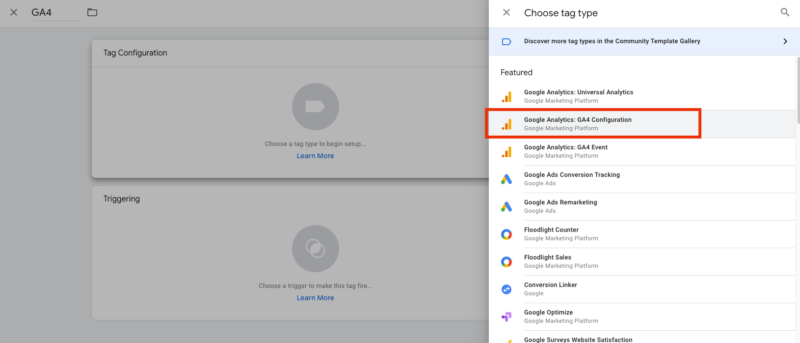
Шаг 2: Далее нажмите Конфигурация этикеток, чтобы просмотреть опции для различных типов этикеток Ga4 Analytics: выберите Конфигурация Ga4.

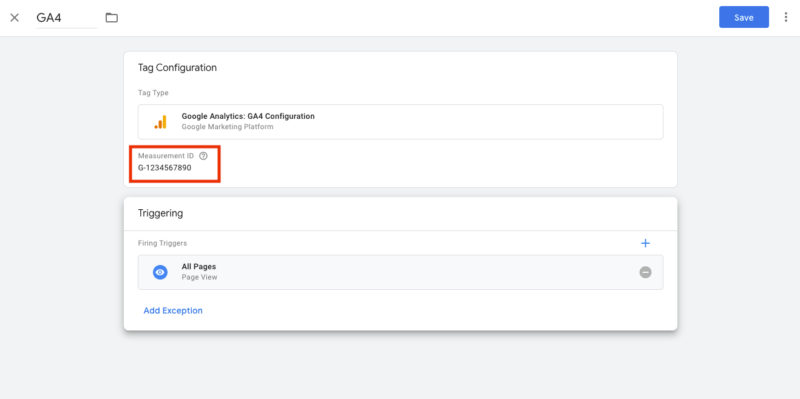
Шаг 3: Появляется поле для ввода идентификатора измерения. Найдите идентификатор измерения в своем аккаунте и вставьте его сюда.

Шаг 4: Щелкните в поле Triggers и выберите, где вы хотите активировать ярлык на вашем сайте. В большинстве случаев вам, вероятно, потребуется активировать GA4 на всех страницах. Однако, в зависимости от ваших настроек, вы можете исключить определенные страницы, например, раздел «Частные подключения».
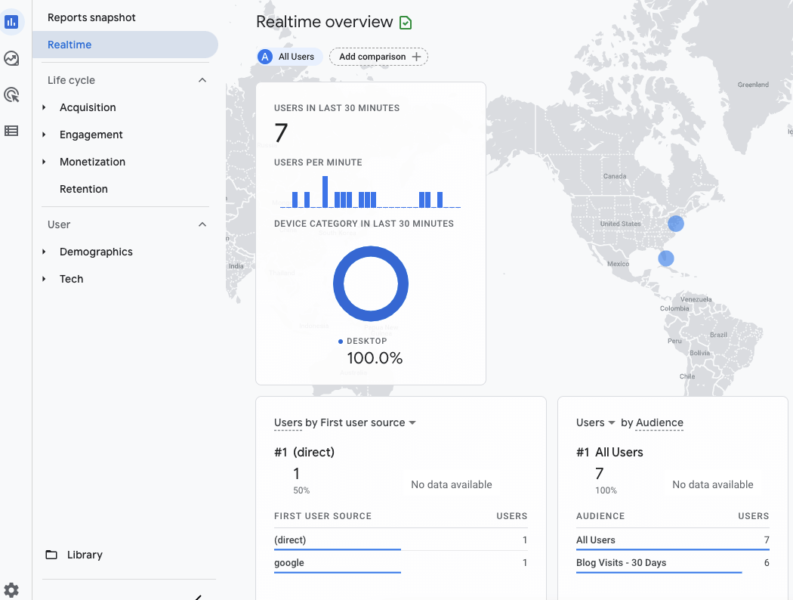
Шаг 5: Сохраните этикетку и пост и активируйте контейнер GTM. Теперь вы должны подтвердить активацию Ga4 на вашем сайте. Чтобы убедиться, что вы действительно находитесь в сессии, проверьте раздел реального времени в Google Analytics. Сразу после входа на сайт вы должны увидеть здесь отражение своего визита.

После того как базовая метка gtag.js установлена, вы можете настроить некоторые дополнительные параметры, например, добавить события.
Настройки отслеживания событий в Ga4
Одним из самых важных улучшений в GA4 стал встроенный мониторинг событий: через рабочую среду Google Analytics можно сразу включить расширенные измерения и требовать вручную такие события, как роллинг-активность, исходящие клики, загрузки файлов, просмотры видео и т.д. Вы можете запускать события для действий, которые требуют ручных событий, например, активность при переходе, исходящие клики, загрузки файлов, просмотры видео и т.д.
Обратите внимание, однако, что эти события все еще имеют ограничения по сравнению с наиболее продвинутыми вариантами отслеживания, которые могут быть скоординированы через GTM. Например, встроенная опция отслеживания прокрутки активирует событие «прокрутка», как только пользователь достигает нижней части страницы (измеряется на уровне 90%). По умолчанию пользователи не могут наблюдать, когда они начинают прокрутку с предыдущей точки страницы.
Прелесть GTM заключается в его способности легко запускать события для различных действий, которые пользователи могут выполнять на сайте. Здесь мы будем использовать отслеживание прокрутки в качестве примера координации событий, но обратите внимание, что метка событий GA4 может быть использована для создания событий для чемпионов, доступных в GTM.
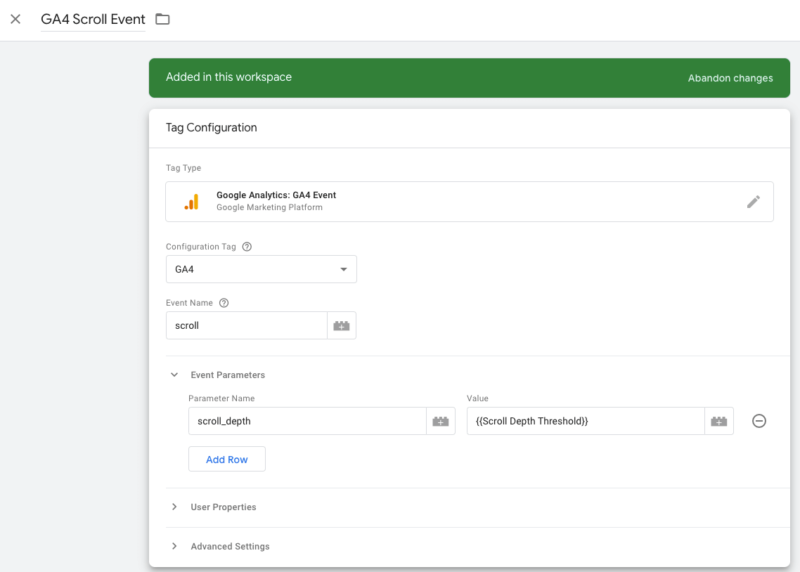
Шаг 1: Сначала создайте новый тег с типом тега ‘Google Analytics: GA4 Event’. [В разделе Configure Tag выберите идентификатор GA4.

Шаг 2: Далее введите название события, которое будет отображаться в интерфейсе Google Analytics. В этом случае используйте «Scroll» для соответствия существующему событию «Scroll», которое отслеживает GA4.
Шаг 3: Нажмите и разверните раздел «Параметры события». Здесь можно добавить пользовательские параметры для отправки подробной информации о событии в Google Analytics. В этом случае вы будете отправлять процентное значение, когда пользователь прокручивает страницу до определенной точки.
Step 4: We’ll use “scroll_depth” for the Parameter Name. Next, the value will be >это переменная в GTM, которая фиксирует скорость прокрутки, когда пользователь взаимодействует со страницей, и данные отправляются обратно.
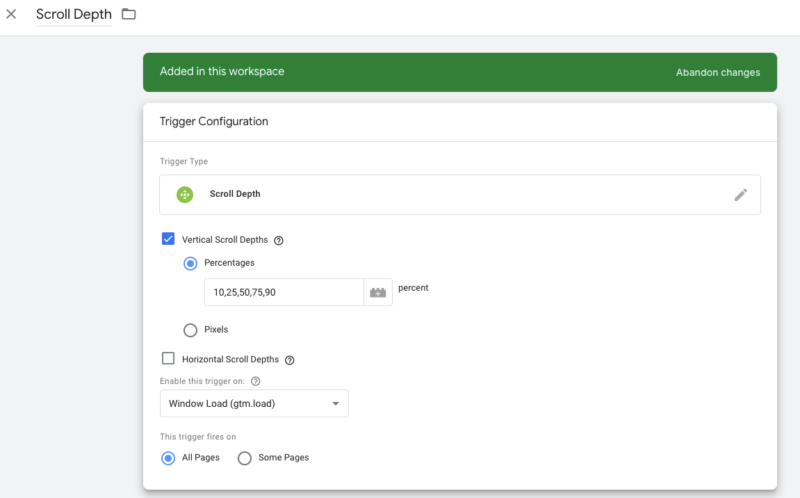
Шаг 5: Необходимо создать триггер, в котором будут указаны значения для отслеживания. Запустите новый триггер, нажав на раздел Триггеры ниже и выбрав Триггер глубины прокрутки.
Затем можно выбрать глубину вертикальной или горизонтальной прокрутки и выбрать процентное или пиксельное отслеживание глубины. Процентный вариант, вероятно, является здесь лучшим вариантом, поскольку пользователи просматривают страницы на экранах разного размера. Добавьте номера точек прокрутки, которые необходимо отслеживать, разделив их запятыми.

Шаг 6: Наконец, сохраните триггер, сохраните и опубликуйте тег — если вы посмотрите в раздел «События» в Analytics, вы должны увидеть более подробные данные о скроллинге.
Используя ту же базовую модель, что и выше, вы можете запускать дополнительные события в Google Analytics: используйте название события для входа в Google Analytics и введите дополнительные детали с помощью параметров.
Настроить GA4 и GTM проще, чем вы думаете
Если вы еще не создали свойства GA4 для своего сайта, вам следует установить их как можно скорее и начать сбор данных GTM может помочь сделать процесс настройки продавца более плавным Создайте свойства GA4, добавьте метки через GTM, а затем используйте GTM для создания экспериментировать с настройкой событий.